
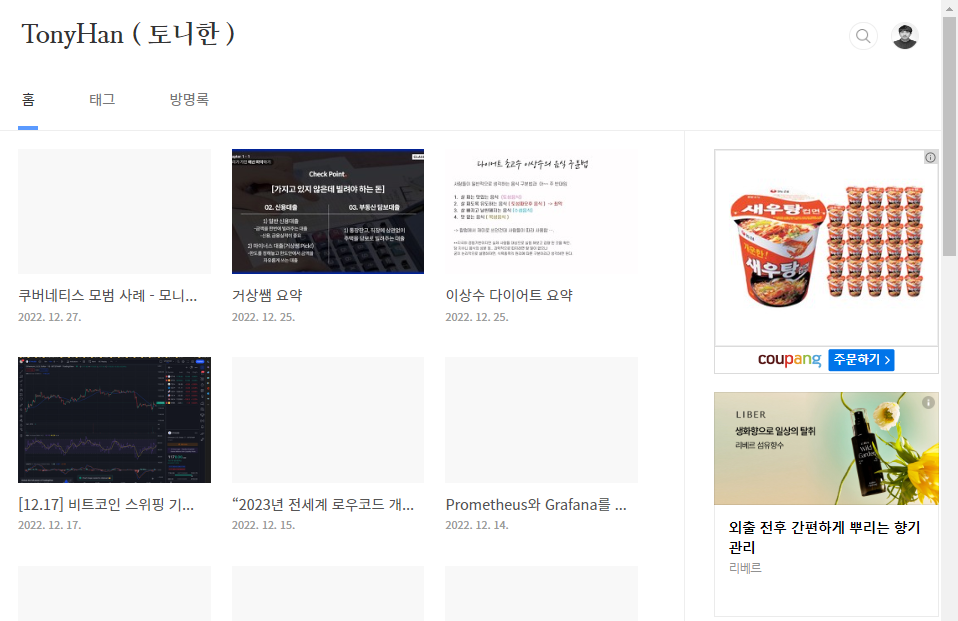
구글 애드센스 차단 당했다.
5개월 가량 카카오때문에 서버가 계속 애드센스를 받아들이지 못하다가 간신히 광고를 다시 달 수 있게 되었는데 때 마침 늘어난 트래픽과 함께 광고가 차단당했다 ㅠ

확실하게 방문수가 카카오 서버 터졌을 때에 비교하면 두 배 가까이 는 것을 확인할 수 있다...
그래서 어쩔 수 없이 쿠팡 광고를 불러와야겠다고 생각하게 되었다.
1. 쿠팡 파트너스 가입하기
https://partners.coupang.com/#
Coupang Partners
쿠팡과 함께 수익을 창출해보세요
partners.coupang.com

빠르게 가입해주고
파트너스 ID AF3537932 추천 부탁드립니다 ㅠ

사이트도 추가해주자

그러면 이제 쿠팡 광고를 기재할 수 있게 된다.

이제 메뉴 중에 카테고리 배너에 들어가서 배너를 만들어오자.

그 중에서도 쿠팡이라는 배너를 클릭해주면 코드가 나온다.

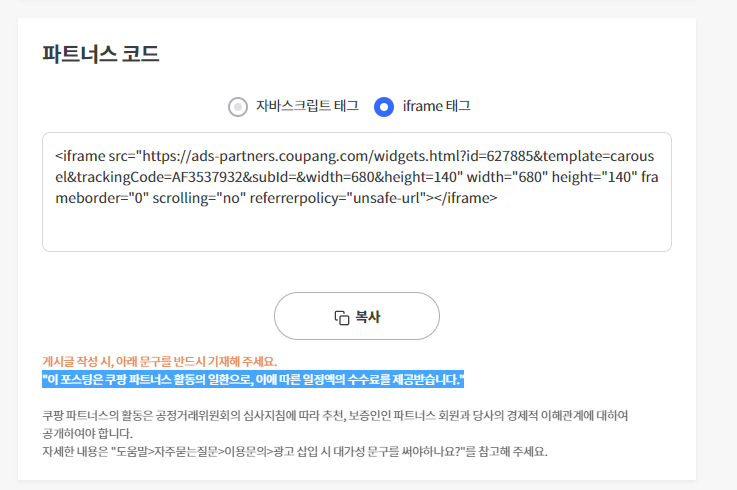
위와같이 나온 HTML 태그를 복사해주자

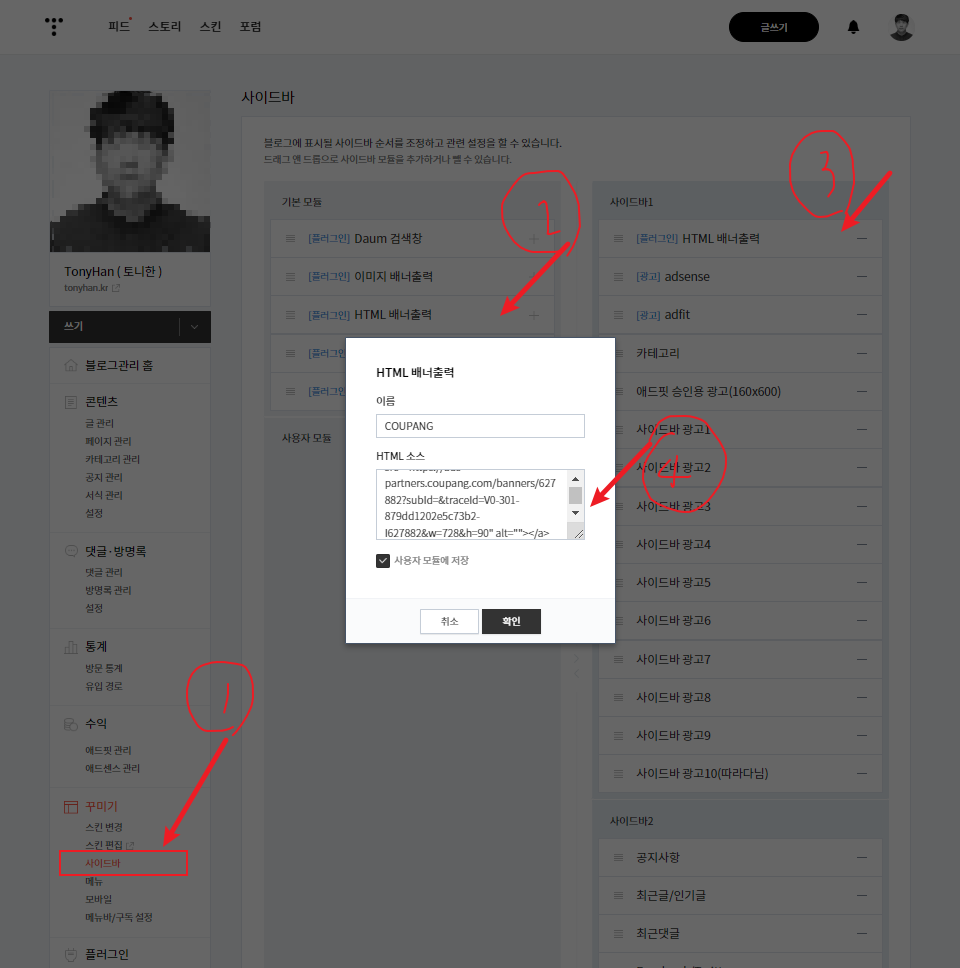
이제 티스토리의 배너 출력을 활성화 해주고

위의 순서대로 따라가서 배너를 추가해주면 된다.
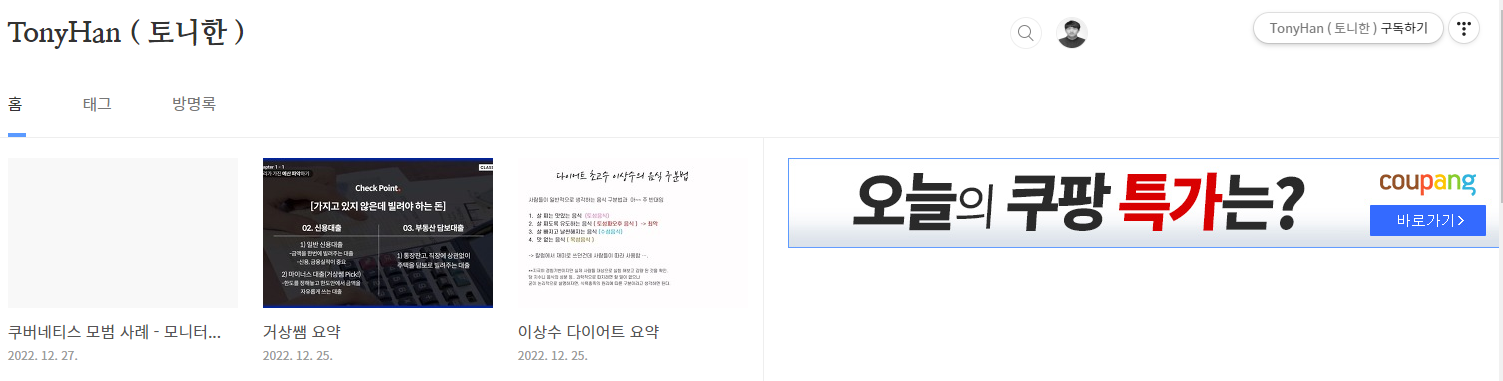
하지만 이렇게 하면 문제점이 하나 있는데

정말 아무도 클릭하지 않을 배너가 나온다. 그래서 좀 더 좋은 배너로 변경해주어야 한다.

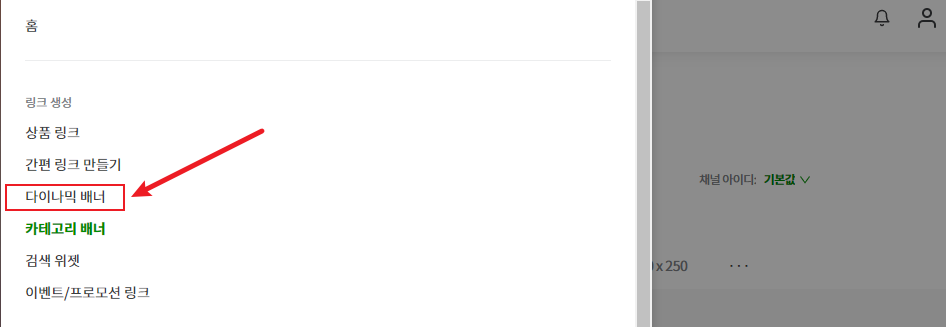
바로 다이나믹 배너라는 녀석이다. 이 녀석을 해야 쿠팡 제품들이 홍보가 된다.


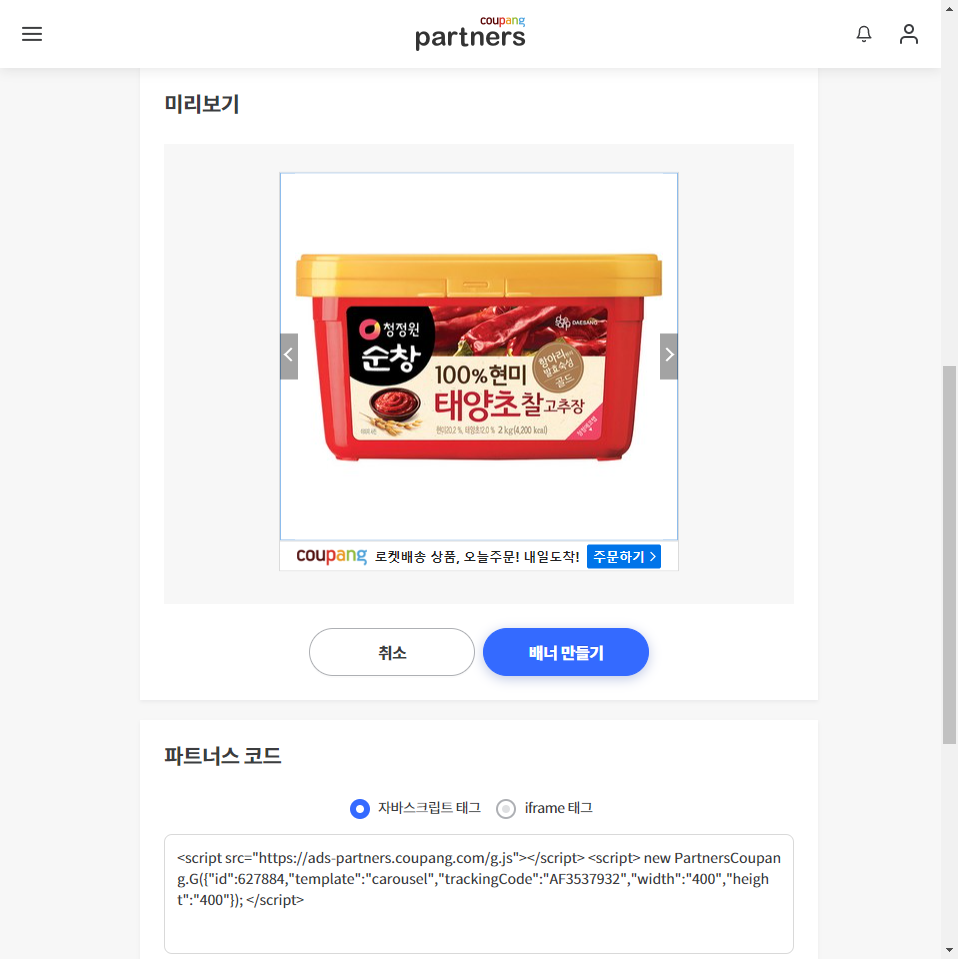
대충 이런식으로 만들어주면 내가 원하는 형태의 배너가 만들어진다.

이걸 갖다 붙여주자. 참고로 크기가 안 맞기 때문에 계속 바꾸어 주어야 한다.

이제 깔끔해 졌다.

이번에는 글에 붙이는 배너를 만들어보자.
위와같이 길다란 배너를 만들고

티스토리의 스킨 편집에 들어가준다.

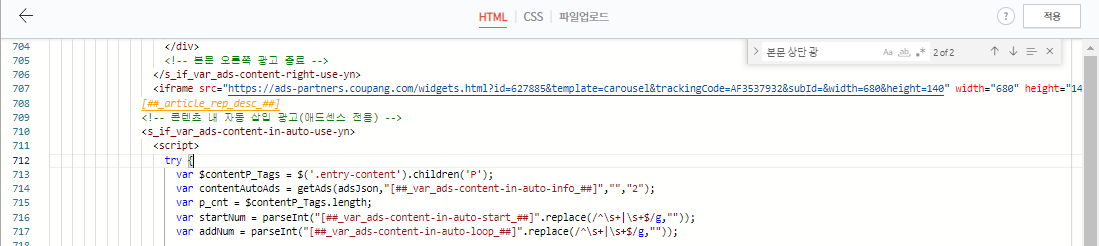
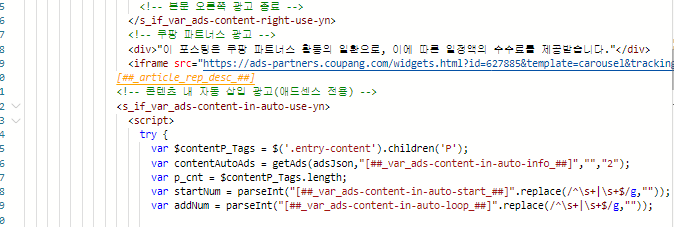
그리고 위치를 잘 찾아서 넣어주자.

이때 할때 반드시
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."

라는 문구를 넣어주어야 한다. 라고 쿠팡에 적혀 있다. 이런건 꼼꼼히 해주자.
'팁' 카테고리의 다른 글
| AI 앱 (0) | 2023.06.30 |
|---|---|
| 이상수 다이어트 요약 (0) | 2022.12.25 |
| fork 한 브랜치 최신 상태로 업데이트하기 (0) | 2022.11.20 |
| 다이소에서 노트북 스탠드를 찾아보자(충격적인 반전) (0) | 2022.10.06 |
| 내 인생을 바꾼 3가지 삶의 철학 (0) | 2022.08.06 |


