728x90
아직도 못죽었다... 언제 죽냐
이번에는 React와 Node.js 를 묶어서 하나의 이미지 파일로 만드어야 한다.
FROM node:16.14.1
WORKDIR /app
COPY . .
RUN yarn install
WORKDIR /app/client
RUN npm install --silent
RUN npm install react-scripts@5.0.0 -g --silent
WORKDIR /app/server
RUN npm install --silent
EXPOSE 3000
WORKDIR /app
CMD ["yarn", "dev"]
docker build -t tonyhan18/react-node-mysql
문제는 여기에서 발생했다.
처음에 server는 그냥 docker image ip를 따라가면 되었는데 image build가 되니까 이게 안된다.
그래서 server 가 바라보는 db의 주소를 바꾸어주었다.


이번에는 또 node 버전 문제가 발생했다. 그냥 node:alpine을 설치하기로 했다.

version: "3.1"
services:
mysql:
image: mysql
command: --default-authentication-plugin=mysql_native_password
restart: always
environment:
- MYSQL_ROOT_PASSWORD=TEst!234
adminer:
image: adminer
restart: always
network_mode: host
ports:
- 8080:8080
react-node-mysql:
image: tonyhan18/react-node-mysql
container_name: react-node-mysql
restart: always
ports:
- 3000:3000
network_mode: host
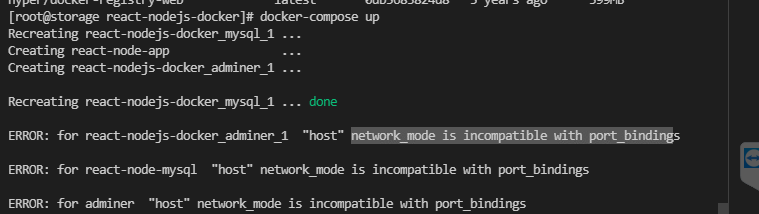
docker compose에 이미지들을 추가해주고 다시 시작하려고 했는데

docker.errors.InvalidArgument: “host” network_mode is incompatible with port_bindings
라는 에러가뜬다.
---
const express = require("express");
const bodyParser = require("body-parser");
const mysql = require("mysql");
const app = express();
const port = process.env.PORT || 5000;
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
const connection = mysql.createConnection({
connectionLimit: 10,
host: "mysql",
user: "root",
password: "TEst!234",
database: "myapp",
});
connection.connect();
// connection.pool.query(
// `CREATE TABLE table1 (
// name CHAR(10),
// PRIMARY KEY (name)
// )`,
// (err, results, fields) => {
// console.log("results", results);
// }
// );
app.get("/api/db", (req, res) => {
let sql = "select * from table1";
connection.query(sql, (err, rows) => {
if (err) {
res.send("Opps. Error\n");
} else {
res.send(rows);
}
});
});
app.get("/api/delete", (req, res) => {
let sql = "delete from table1";
connection.query(sql, (err, rows) => {
if (err) {
res.send("삭제가 실패했습니다.\n");
} else {
res.send("모든 데이터가 삭제되었습니다.");
}
});
});
// API 라우팅 !!!
app.post("/api/insert", (req, res) => {
let sql = `insert into table1 (name) value ('${req.body.post}');`;
connection.query(sql, (err, rows) => {
if (err) {
res.send("삽입이 실패했습니다.");
} else {
res.send("삽입이 완료 되었습니다.");
}
});
});
app.listen(port, () => console.log(`Listening on port ${port}`));위와같이 수정했다.
mysql
FROM mysql:5.7
#mysql내 my.cnf 설정을 my.cnf 파일로 덧씌운다.
ADD ./my.cnf /etc/mysql/conf.d/my.cnfDockerfile
[mysqld]
character-set-server=utf8
[mysql]
default-character-set=utf8
[client]
default-character-set=utf8my.cnf
DROP DATABASE IF EXISTS myapp;
CREATE DATABASE myapp;
USE myapp;
CREATE TABLE table1(
name CHAR(20),
PRIMARY KEY (name)
)sqls/initialize.sql
version: "3.7"
services:
mysql:
build: ./mysql
restart: unless-stopped
container_name: mysql
ports:
- "3306:3306"
volumes:
- ./mysql/sqls/:/docker-entrypoint-initdb.d/
environment:
MYSQL_USER: user1
MYSQL_ROOT_PASSWORD: TEst!234
MYSQL_DATABASE: myapp
MYSQL_TCP_PORT: 3306
react-node-app-with-mysql:
image: tonyhan18/react-node-mysql:1.2
container_name: react-node-app
restart: always
ports:
- 3000:3000docker-compose.yml

지랄맞다. 이건 또 뭔 에러냐
안되겠다. 안타깝지만 프로젝트 1,2 에서 다룬것은 포기하고
docker-compose.yml만 가지고서 k8s와 ansible을 붙여야 할거 같다.
728x90
'Development(Web, Server, Cloud) > 22) LINUX - Cloud' 카테고리의 다른 글
| 클라우드 프로젝트 1-3 : RE (0) | 2022.03.30 |
|---|---|
| 클라우드 프로젝트 1-1 : RE (0) | 2022.03.30 |
| 클라우드 프로젝트1 - docker, react, express, mysql, k8s, ansible 이게 모냐... (0) | 2022.03.29 |
| 클라우드 58일차 (0) | 2022.03.29 |
| 클라우드 57일차 (0) | 2022.03.27 |


