react와 express로 사이트를 만들기는 했는데
docker swarm으로 관리를 하다보니 로드밸런서와 react와 server간의 통신을 어떻게 해야할지에 대해 고민이 생기었다.
Docker - Node +Mysql + React - 개발및 Dockerfile 생성하기 (tistory.com)
Docker - Node +Mysql + React - 개발및 Dockerfile 생성하기
github.com/loy124/docker-react-fullstack loy124/docker-react-fullstack Contribute to loy124/docker-react-fullstack development by creating an account on GitHub. github.com 풀스택 어플리케이션 선행..
loy124.tistory.com
때마침 좋은 글이 있어서 이걸 이용해보자
[Windows 10] WSL2 설치 및 사용법 - LainyZine
[Windows 10] WSL2 설치 및 사용법
Microsoft에서는 2020년 5월 리눅스를 윈도우와 통합해서 사용할 수 있는 WSL2를 발표했습니다. 이 글에서는 WSL2를 설치하고 사용하는 방법을 소개합니다
www.lainyzine.com
wsl2가 필수적으로 필요하다. 없으면 안된다.
---
환경구성
vmware 에서 CentOS7에 node.js를 깔아서 쓰고있다.
npm 설치
https://nirsa.tistory.com/193
[CentOS7] 리눅스 node.js 설치 (yum, 특정 버전 설치)
1. 리눅스 node.js yum 설치 nodejs 버전들은 https://nodejs.org/dist/ 에서 확인할 수 있습니다. epel 저장소 확인 yum repolist # 또는 yum repolist | grep epel epel 저장소가 없을 경우) 설치 진행 yum ins..
nirsa.tistory.com
react 설치
https://hello-bryan.tistory.com/170
Mysql Docker Image를 이용해서 React-Node.js-MySQL 애플리케이션 구현해보기 — 현수 세상 (tistory.com)
Mysql Docker Image를 이용해서 React-Node.js-MySQL 애플리케이션 구현해보기
아래의 포스트들은 저 혼자 kubernetes에 대한 이해와 실습을 위해서 시행착오들을 적어놓은 포스트들입니다. 완벽하지 않고 순서가 뒤죽박죽임을 알아주시고 참고해주시면 감사하겠습니다! Mysql
junghyeonsu.tistory.com
글의 상당수는 위의 블로그에서 확인했으니 알아서 참고를 하시기를
---
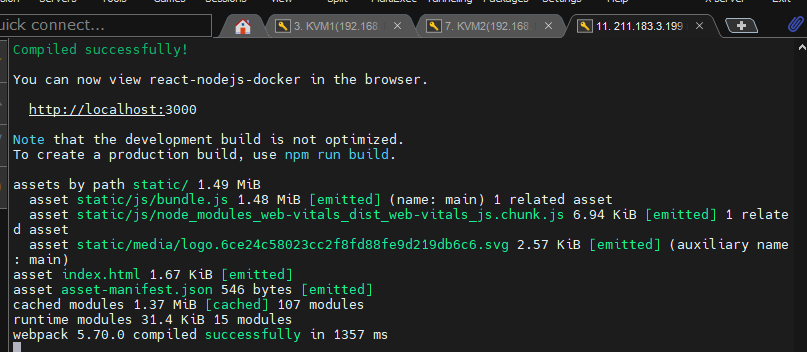
```
npm create-react-app
```


---

const express = require("express");
const bodyParser = require("body-parser");
const mysql = require("mysql");
const app = express();
const port = process.env.PORT || 7000;
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get("/", (req, res) => {
res.send("hello, node!");
});
app.listen(port, () => console.log(`Listening on port ${port}`));리액트 프록시 에러
Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.options.allowedHosts0 should be a n
velog.io
options.allowedHosts[0] should be a non-empty string.
이 에러가 떠서 concurrently 가 안된다.
그냥 REACT랑 server 각각 띄어야 겠다.
에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러에러

----
docker login
docker search mysql
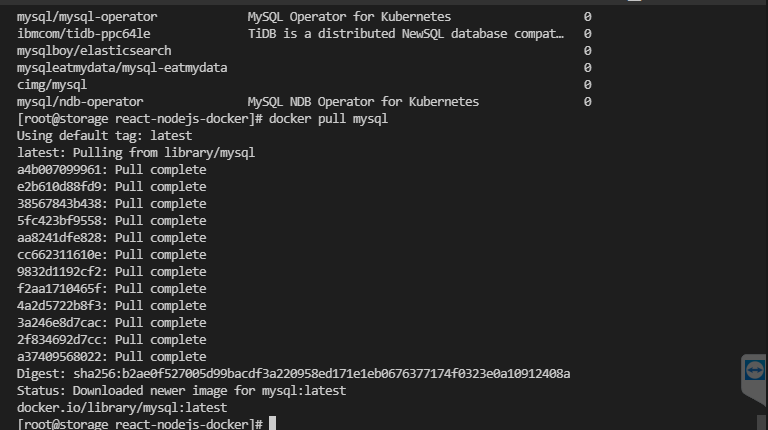
docker pull mysql

docker compose 안된다.
Install Docker Compose | Docker Documentation
Install Docker Compose
docs.docker.com
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)"\
-o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose



import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
class App extends Component {
state = {
response: "",
post: "",
responseToPost: "",
};
onClickButton = async (e) => {
e.preventDefault();
const response = await fetch("/api/db", {
method: "GET",
});
const body = await response.text();
this.setState({ responseToPost: body });
};
onClickDeleteButton = async (e) => {
e.preventDefault();
const response = await fetch("/api/delete", {
method: "GET",
});
const body = await response.text();
this.setState({ responseToPost: body });
};
onClickInsertButton = async (e) => {
e.preventDefault();
const response = await fetch("/api/insert", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ post: this.state.post }),
});
const body = await response.text();
this.setState({ responseToPost: body });
};
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>TonyHan</p>
<form onSubmit={this.onClickInsertButton}>
<input
type="text"
value={this.state.post}
onChange={(e) => this.setState({ post: e.target.value })}
/>
<button type="submit">삽입하기</button>
</form>
<button onClick={this.onClickButton}>데이터 보기</button>
<button onClick={this.onClickDeleteButton}>모든 데이터 삭제</button>
<p>{this.state.responseToPost}</p>
</header>
</div>
);
}
}
export default App;
client/App.js
const express = require("express");
const bodyParser = require("body-parser");
const mysql = require("mysql");
const app = express();
const port = process.env.PORT || 7000;
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
const connection = mysql.createConnection({
host: "172.22.0.2",
user: "root",
post: 8080,
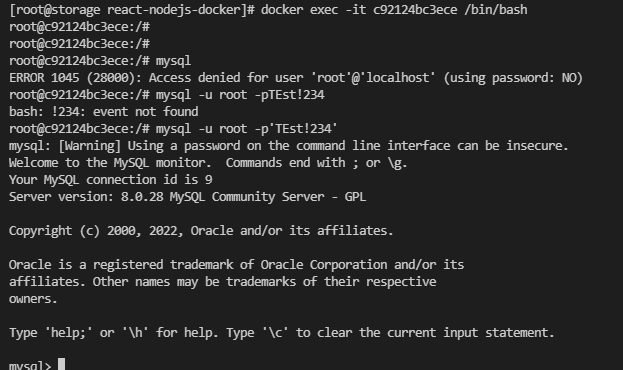
password: "TEst!234",
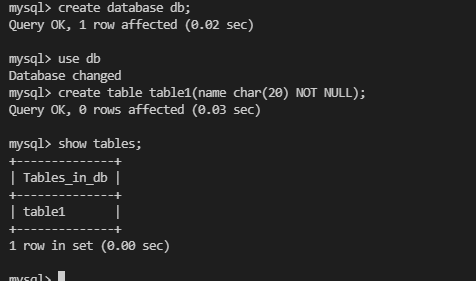
database: "db",
});
connection.connect();
app.get("/api/db", (req, res) => {
let sql = "select * from table1";
connection.query(sql, (err, rows) => {
if (err) {
res.send("Opps. Error\n");
} else {
res.send(rows);
}
});
});
app.get("/api/delete", (req, res) => {
let sql = "delete from table1";
connection.query(sql, (err, rows) => {
if (err) {
res.send("삭제가 실패했습니다.\n");
} else {
res.send("모든 데이터가 삭제되었습니다.");
}
});
});
// API 라우팅 !!!
app.post("/api/insert", (req, res) => {
let sql = `insert into table1 (name) value ('${req.body.post}');`;
connection.query(sql, (err, rows) => {
if (err) {
res.send("삽입이 실패했습니다.");
} else {
res.send("삽입이 완료 되었습니다.");
}
});
});
app.listen(port, () => console.log(`Listening on port ${port}`));server/server.js
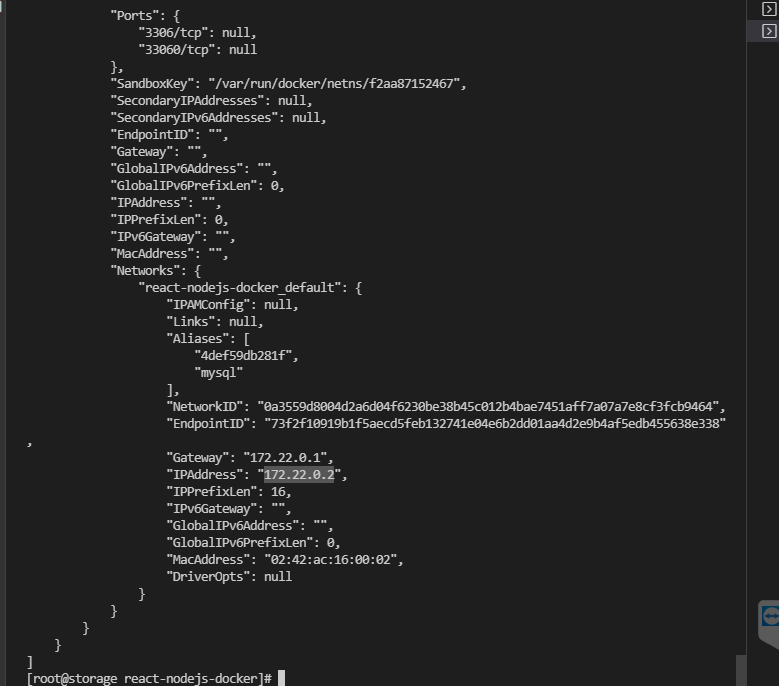
문제는 서버측에서 docker ip를 적어주어야 하는데 이걸 위해서는 docker inspect 명령어를 사용하는 방법밖에 없다.

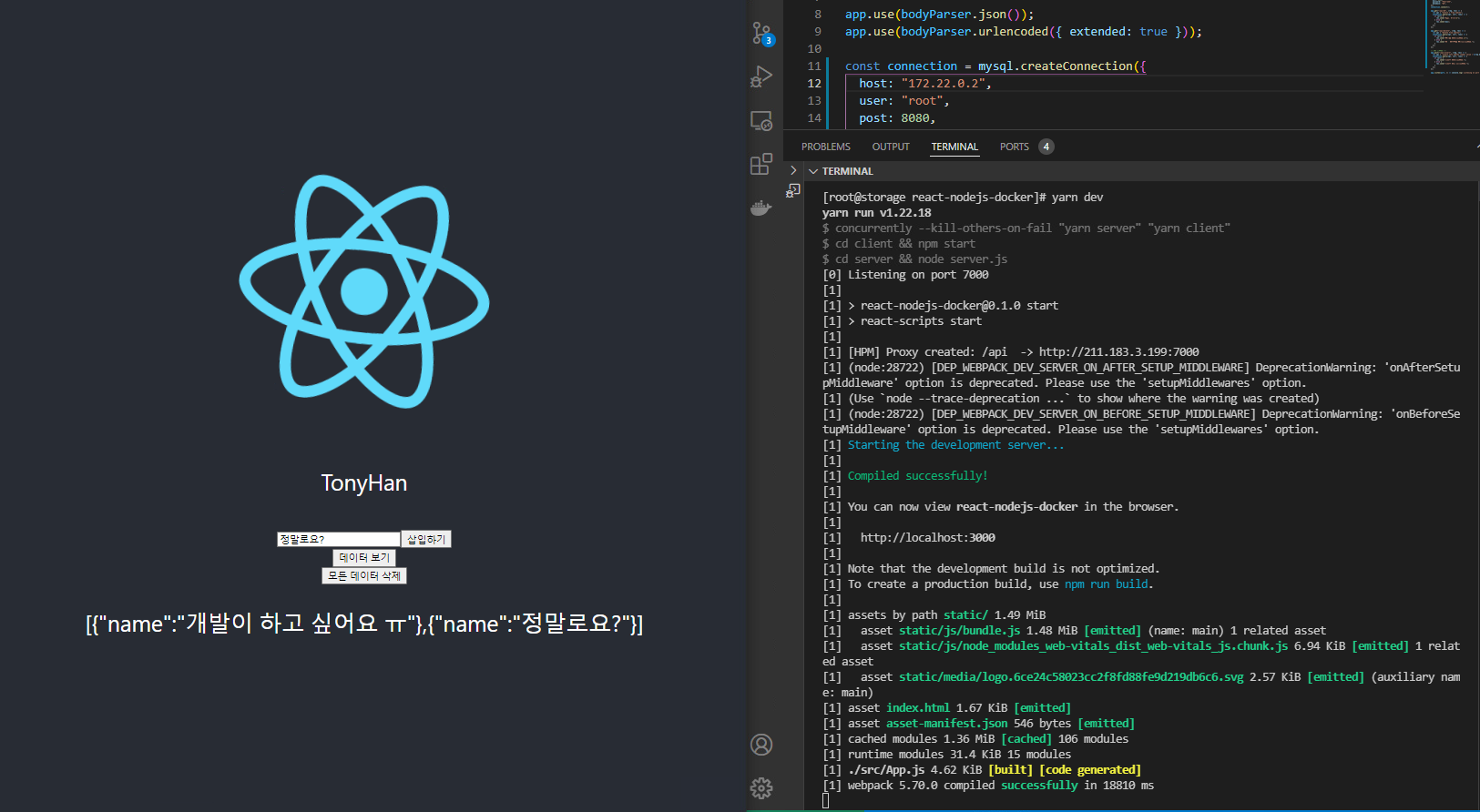
172.22.0.2를 넣어주고 db와 연결되는지 yarn dev로 동작시키어보자

매우 잘 작동한다.
'Development(Web, Server, Cloud) > 22) LINUX - Cloud' 카테고리의 다른 글
| 클라우드 프로젝트 1-1 : RE (0) | 2022.03.30 |
|---|---|
| 클라우드 프로젝트 1-2 - docker, react, express, mysql, k8s, ansible 이게 모냐... (0) | 2022.03.30 |
| 클라우드 58일차 (0) | 2022.03.29 |
| 클라우드 57일차 (0) | 2022.03.27 |
| 클라우드 56 일차 (0) | 2022.03.25 |



