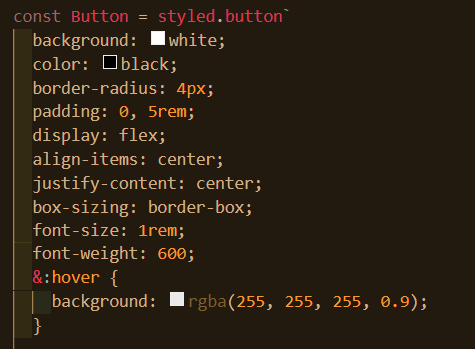
styled-components는 scss 처럼 쓸 수 있기 때문에 속성안에 다른 속성을 또 적어줄 수 있다.

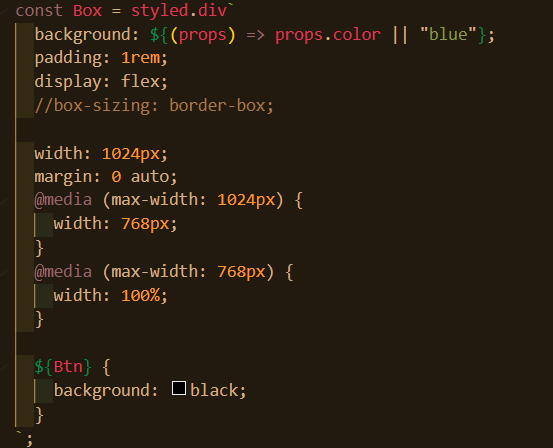
또한 내부에서 상속받아서 css를 적어줄 수도 있다.

위와같이 위쪽에 선언된 속성을 긁어와 상속받은 다음 추가 속성을 붙일 수 있다.
---
flex
이번에야말로 CSS Flex를 익혀보자 – 1분코딩 (studiomeal.com)
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com


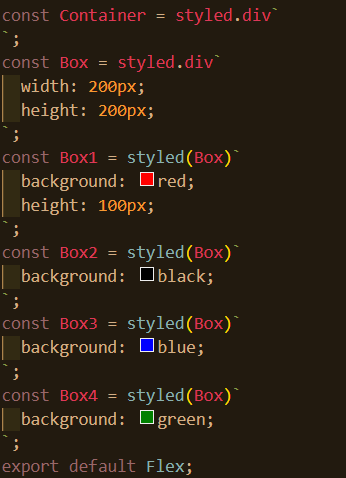
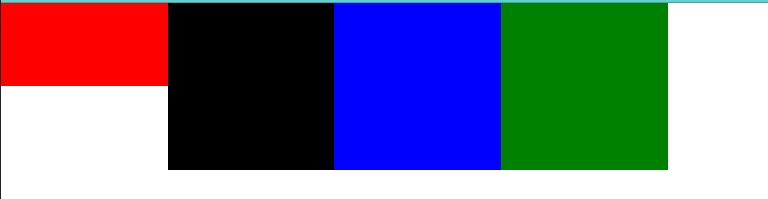
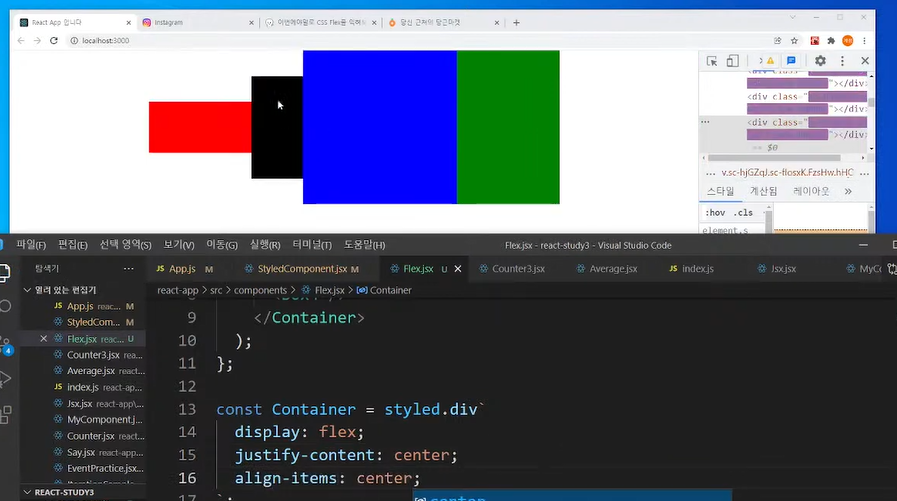
display:flex

flex-direction:column

align-items: center
이런식으로 align-items는 수직방향의 정렬을 수행해준다.
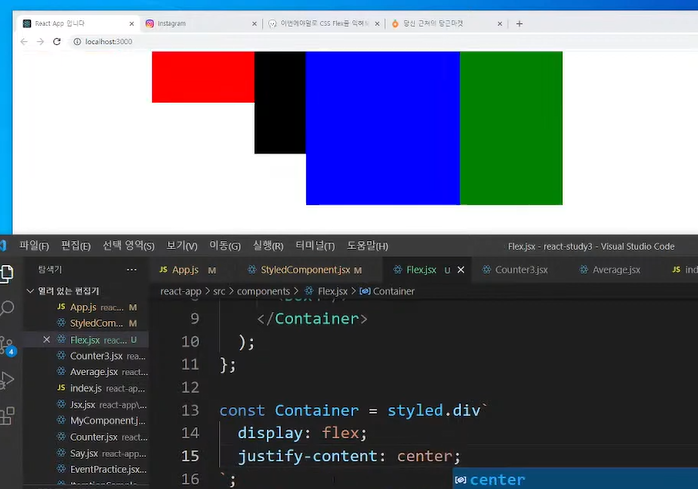
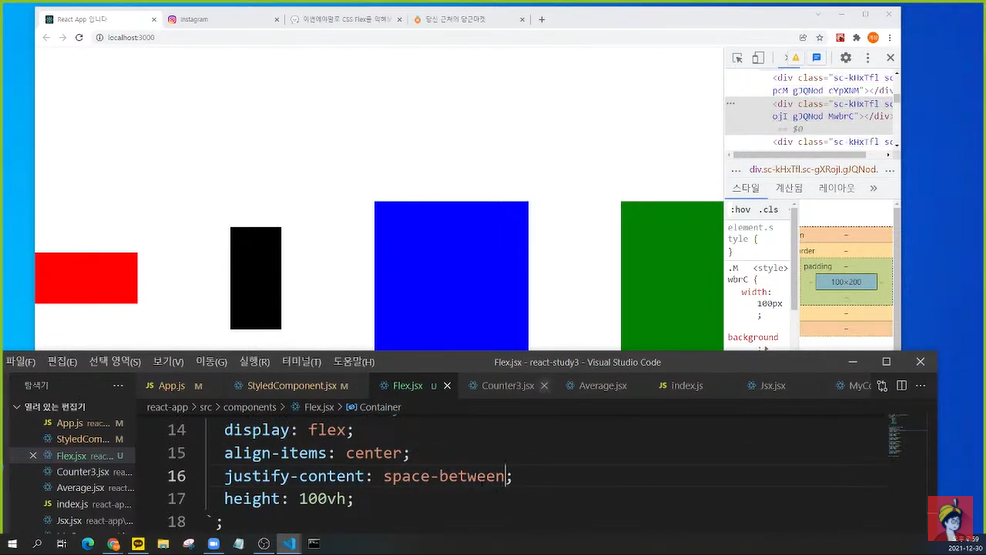
justify-content는 수평방향을 처리한다.




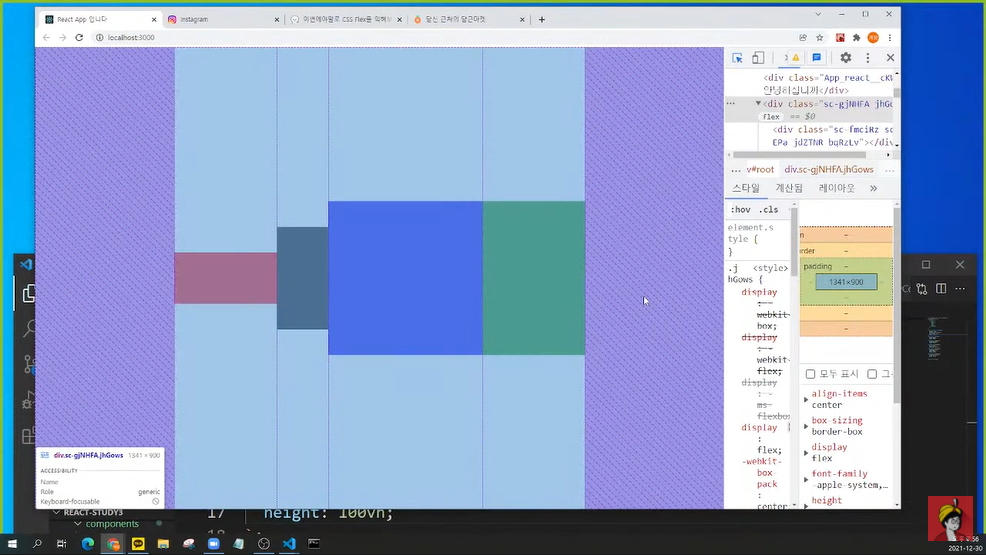
부모의 height를 100vh로 주면 위와같이 가운데 정렬이 되어버린다.

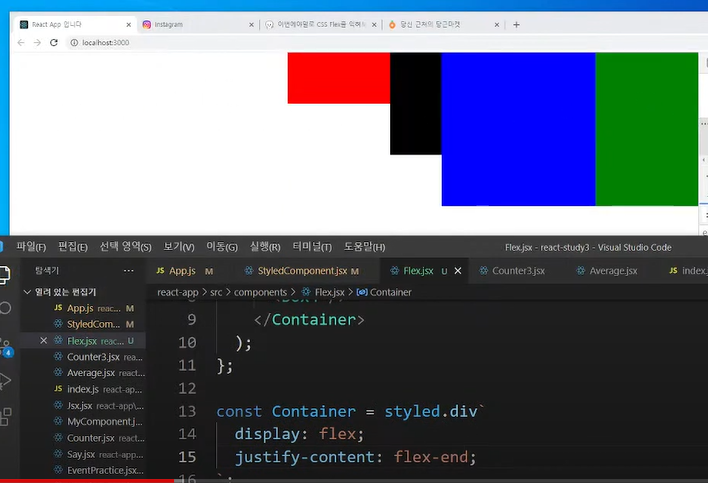
그외에도 justify-content는 다양한 속성들이 있지만 그건 알아서 찾아봐서 그때그때마다 사용해주자.

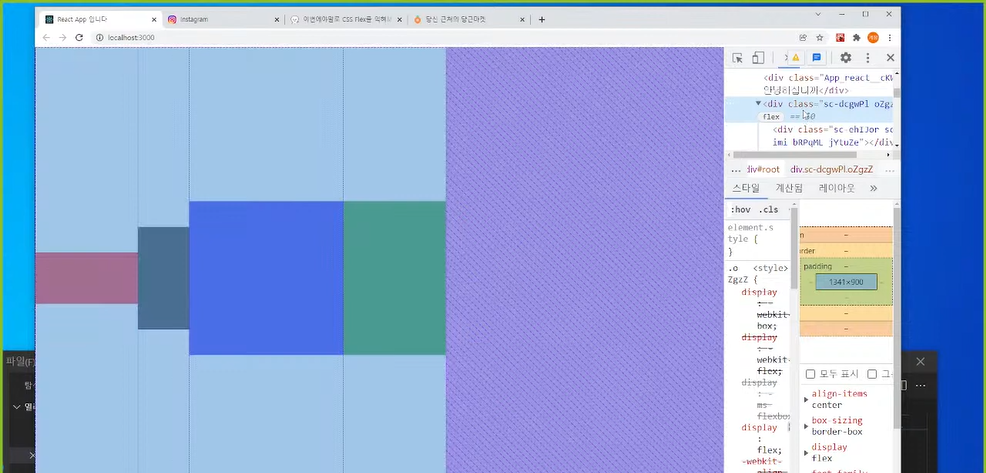
위와같이 보라색 빗금부분은 자식요소가 더 들어갈 수 있다는 의미이다. 이걸 차지하기 위해서는 flex-grow속성을 이용해서 자식이 최대한의 비율을 가지도록 만들 수도 있다.

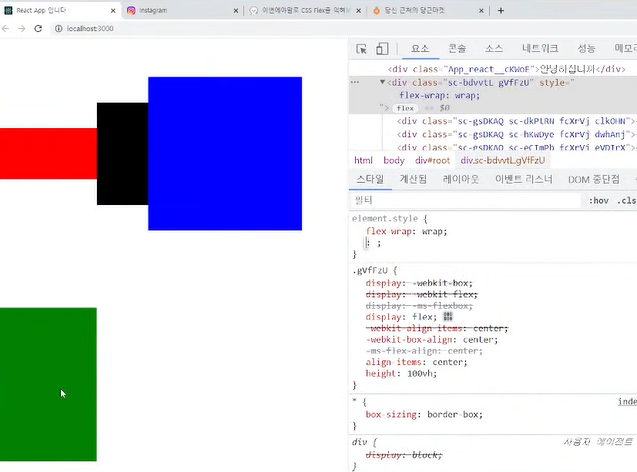
위와같이 flex-wrap 속성을 주면 자식요소가 한칸 내려갈 수 있다.
Grid
이번에야말로 CSS Grid를 익혀보자 – 1분코딩 (studiomeal.com)
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
Grid라는 것이 존재하여 바둑판 형태로 배치 할 수 있다.
to-do 만들기
'Development(Web, Server, Cloud) > 22) React.js & Node.js' 카테고리의 다른 글
| React.js & Node.js 9일차 (0) | 2022.01.04 |
|---|---|
| react.js & node.js 8일차 - todo list 완성, 자바스크립트 싱글 쓰레드/비동기 (0) | 2022.01.03 |
| react.js & node.js 6일차 (0) | 2022.01.01 |
| react.js & node.js 5일차 (0) | 2021.12.31 |
| react.js & node.js 4일차 (0) | 2021.12.30 |



