팁
scss styled-components hover 상태일때 다른 클래스 선택하기 중복선택되게 하기
tonyhan18
2022. 3. 22. 22:43
728x90

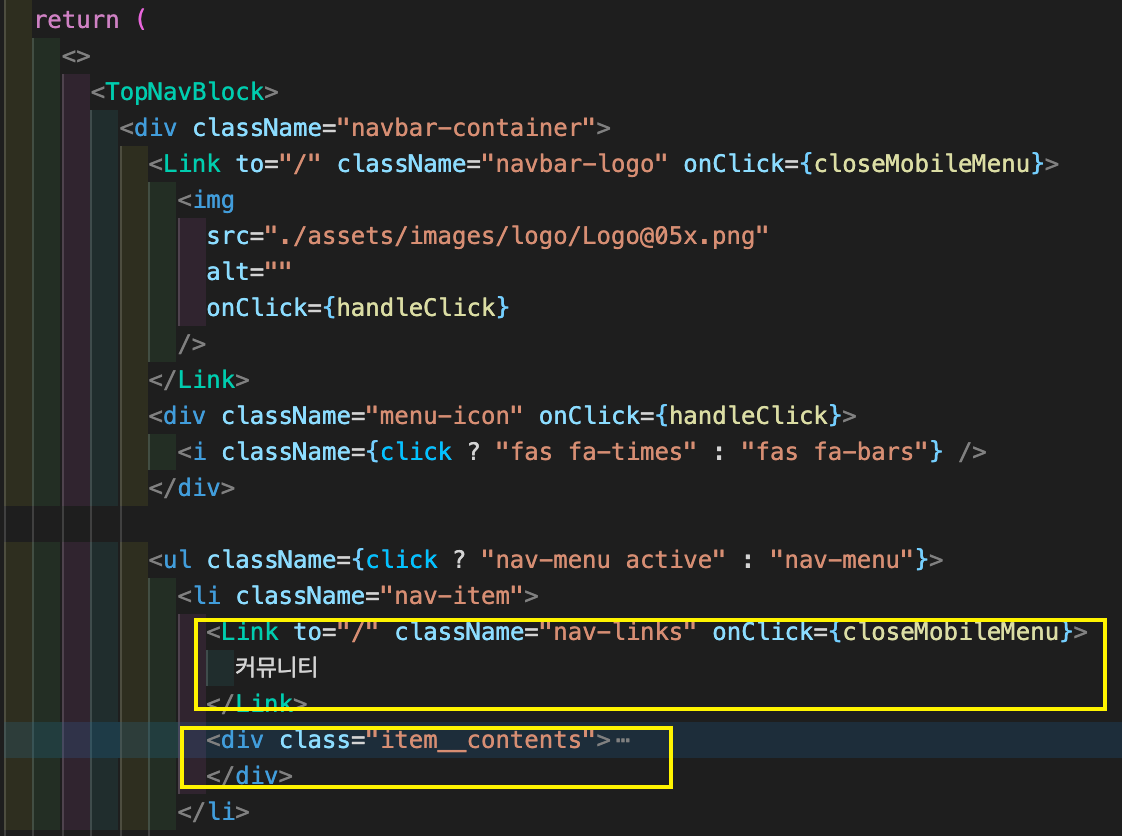
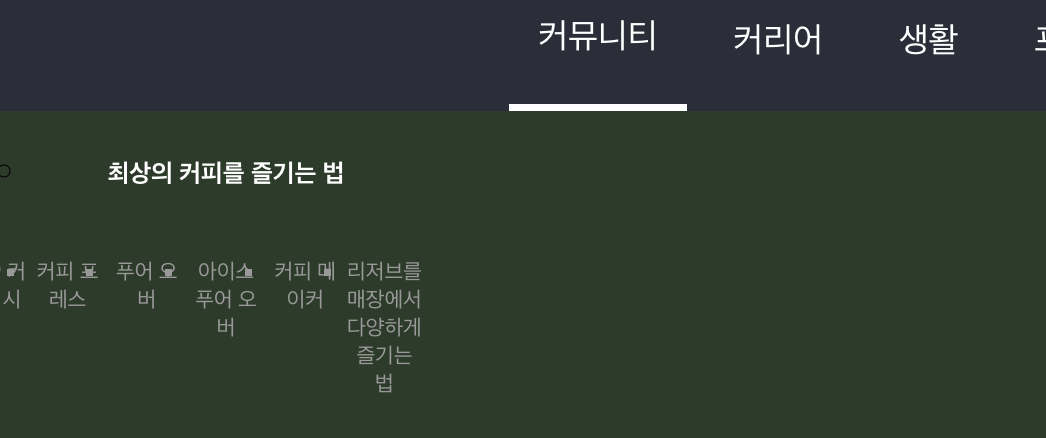
위와같이 같은 순위의 class일때 nav-links가 hover되면 item_contents가 보이게 만들고 싶다.
.nav-item {
height: 80px;
.nav-links {
color: #fff;
display: flex;
align-items: center;
text-decoration: none;
padding: 0.5rem 1rem;
height: 100%;
&:hover {
border-bottom: 4px solid #fff;
transition: all 0.2s ease-out;
.item__contents {
display: block;
}
}
}위와같이 .nav-links가 hover 되었을떄 .item__contents가 block 되도록했는데 안잡힌다.

형재 선택자를 넣어보았다.
.nav-item {
height: 80px;
.nav-links {
color: #fff;
display: flex;
align-items: center;
text-decoration: none;
padding: 0.5rem 1rem;
height: 100%;
&:hover {
border-bottom: 4px solid #fff;
transition: all 0.2s ease-out;
+.item__contents {
display: block;
}
}
}위와같이 item__contents가 형재라고 표시해주었다.

잘 나온다.
728x90